Вселенская База
Как добавить рекламный баннер на сайт WordPress: HTML-код баннера для вставки

Справочник веб разрвботчика: Руководство для начинающих
Как добавить рекламный баннер на сайт WordPress: HTML-код баннера для вставки
Рекламные баннеры — это один из самых эффективных способов монетизации вашего сайта на WordPress. Они привлекают внимание посетителей и могут существенно увеличить доход от рекламы. В этой статье мы рассмотрим, как добавить рекламный баннер на сайт WordPress и приведем пример HTML-кода для вставки баннера.
Шаг 1: Подготовка HTML-кода баннера
Перед тем как добавить баннер, вам нужно получить HTML-код. Обычно рекламодатели предоставляют HTML-код своим партнерам. Пример HTML-кода может выглядеть следующим образом:
<a href=”https://www.example.com” target=”_blank”>
<img src=”https://www.example.com/banner.jpg” alt=”Рекламный баннер” style=”width: 300px; height: 250px;”>
</a>
В этом коде:
href — это ссылка, на которую будет перенаправлен пользователь при нажатии на баннер.
src — адрес изображения баннера.
alt — альтернативный текст, который описывает баннер (используется для SEO и при отсутствии изображения).
style — дополнительные стили для изменения размеров баннера.
Шаг 2: Добавление баннера в WordPress
Существует несколько способов добавить рекламный баннер на ваш сайт WordPress, и мы рассмотрим самые популярные из них.
Способ 1: Редактирование записи или страницы
Перейдите в админку вашего сайта WordPress.
Откройте нужную запись или страницу, где вы хотите разместить баннер.
Переключитесь в редактор кода (если вы используете Gutenberg, добавьте «Пользовательский HTML» блок).
Вставьте HTML-код баннера в нужное место.
Обновите или опубликуйте запись/страницу.
Способ 2: Использование виджетов
В админке WordPress перейдите в меню «Внешний вид» -> «Виджеты».
Найдите виджет «Пользовательский HTML» или «Текст».
Перетащите виджет в нужную область (например, «Боковая панель» или «Нижний колонтитул»).
Вставьте HTML-код баннера в текстовое поле.
Сохраните изменения.
Способ 3: Использование плагина
Если вы хотите расширенные функции управления баннерами, вы можете использовать специальные плагины, такие как:
Ad inserter
Advanced Ads
AdRotate
Установите и активируйте выбранный плагин.
Создайте новый баннер, следуя инструкциям плагина.
Вставьте полученный код в нужное место на сайте, используя настройки плагина.
Шаг 3: Тестирование баннера
После добавления баннера на сайт убедитесь, что он отображается правильно:
Откройте ваш сайт в браузере.
Проверьте, что баннер загружается и ведет по правильной ссылке.
Убедитесь, что он адаптируется под разные устройства (мобильные телефоны, планшеты, ПК).
Заключение
Добавление рекламного баннера на сайт WordPress — это простой и эффективный способ монетизации. Следуя указанным шагам, вы сможете легко вставить HTML-код баннера на свою страницу или в виджет. Не забывайте экспериментировать с размещением и дизайном баннеров, чтобы максимизировать их эффективность!
Для получения более подробной информации и примеров используйте ресурсы, посвященные рекламе на сайтах WordPress.
Помимо базовых шагов по добавлению рекламных баннеров, важно также рассмотреть, как аналитика может помочь в оптимизации ваших рекламных размещений. Использование инструментов, таких как Google Analytics, позволяет отслеживать клики на баннеры и оценивать их эффективность. Вы можете протестировать различные позиции и форматы баннеров, чтобы понять, где они работают лучше всего.
Кроме того, не забывайте о значении A/B тестирования. Попробуйте создать несколько версий баннера с различными изображениями, текстами и цветами. Это поможет вам выявить наиболее привлекательные варианты для вашей аудитории и значительно повысить коэффициент кликабельности (CTR).
Постоянный анализ и оптимизация размещенных баннеров могут привести к увеличению доходов, поэтому важно уделять этому вопросу достаточно внимания. В итоге, грамотное размещение рекламных баннеров не только увеличит доход, но и улучшит общий пользовательский опыт на вашем сайте. Регулярно обновляйте контент и баннеры, чтобы они оставались актуальными и интересными для посетителей.
Пользовательские баннеры [custom_banners] Короткий код
Короткий код Custom Banners позволяет пользователям отображать баннер или серию баннеров на своем сайте WordPress. Он предлагает множество вариантов настройки, включая размеры баннера, эффекты перехода и настройки подписи.
Короткий код :[custom_banners]
Параметры
Вот список всех возможных параметров и атрибутов шорткода custom_banners:
id– Указывает уникальный идентификатор баннера.group– Используется для группировки баннеров.caption_position– Устанавливает положение подписи.transition– Определяет тип перехода баннера.pager– Включает или выключает пейджер.count– Устанавливает количество отображаемых баннеров.timer– Устанавливает длительность показа баннера.use_image_tag– Решает, использовать ли теги изображений.show_pager_icons– Управляет отображением иконок пейджера.use_pager_thumbnails– Решает, использовать ли миниатюры страниц.hide– Скрывает баннер, если установлено значение true.width– Устанавливает ширину баннера.height– Устанавливает высоту баннера.pause_on_hover– Приостанавливает переход баннера при наведении.auto_height– Автоматически регулирует высоту баннера.prev_next– Включает или отключает кнопки «Назад» и «Далее».paused– Приостанавливает переход баннера.banner_height– Устанавливает определенную высоту для виджета баннера.banner_width– Устанавливает определенную ширину для виджета баннера.link_entire_banner– Если установлено значение true, то ссылка будет на весь баннер.open_link_in_new_window– Открывает ссылку-баннер в новом окне.show_caption– Управляет отображением заголовка баннера.show_cta_button– Управляет отображением кнопки CTA.theme– Задает тему баннера.
Примеры и использование
Простой пример — отображение баннера с использованием его идентификатора.
[banner id=1 /]Расширенные примеры
Отобразите баннер с определенной темой и с отключенной подписью.
[banner id=1 theme="custom" show_caption=0 /]Покажите баннер из определенной группы с эффектом перехода и настраиваемой шириной и высотой.
[banner group="group1" transition="fade" width=300 height=200 /]Отобразите баннер с отключенной кнопкой призыва к действию (CTA) и ссылкой, открывающейся в новом окне.
[banner id=1 show_cta_button=0 open_link_in_new_window=1 /]Отобразите баннер с заданной шириной и высотой в пикселях и прикрепите ссылку ко всему баннеру.
[banner id=1 banner_width_px=500 banner_height_px=300 link_entire_banner=1 /]Отображение баннера с определенной позицией заголовка и настраиваемым таймером.
[banner id=1 caption_position="top" timer=5000 /]Код функции PHP
Если у вас возникли трудности с отладкой причин, вызывающих проблемы с [custom_banners]шорткодом, проверьте приведенный ниже код соответствующих функций PHP.
Строка короткого кода :
add_shortcode($banner_shortcode, array($this, 'banner_shortcode'));Функция PHP шорткода :
Расположение файла кода :
custom-banners/custom-banners/custom-banners.phpПодробнее можно изучить этот вопрос на сайте https://wpshortcode.org/custom-banners/
Стандартные шорткоды WordPress #
В WordPress уже есть определённый набор шорткодов, например тот же шорткоды галереи, с которым мы уже познакомились ранее.
Другие стандартные шорткоды это:
Экранирование шорткодов #
А точнее, как сделать так, чтобы шорткод присутствовал в контенте вашего поста, но не выполнялся? Или другими словами, как я вывел шорткоды в предыдущей главе поста, не выполняя их?
Всё, что нужно сделать, это обернуть его ещё в одни квадратные скобки, вот так:
Если же у вашего шорткода есть открывающий и закрывающий тег, то он будет выглядеть следующим образом:
Обратите внимание, что эта история с экранированием работает только в том случае, если шорткод уже зарегистрирован на вашем сайте. Если же нет, то ожидайте, что будут отображены все скобки.
[[шорткод] ... [/шорткод]]
Ну и про HTML-сущности тоже помним, да? [шорткод]
На самом деле именно в этом моменте можно кекнуть, потому что часто встречаю уроки по WordPress, где их отображают с пробелом, типо [ gallery] и при этом уточняют, что пробел нужно удалить 😹
Как создать шорткод WordPress? #
1. Простой пример #
Создать свой шорткод не труднее, чем написать собственную функцию PHP. Например я решил создать шорткод [misha], который при вставке в пост будет выводить URL главной страницы сайта.
function true_misha_func( $atts ){ return site_url(); // никаких echo, только return } add_shortcode( 'misha', 'true_misha_func' );
- Код можете вставить в файл
functions.php(я имею ввиду тот, который находится в директории вашей текущей темы). Больше информации о вставке кода. - Имя шорткода должно быть обязательно в нижнем регистре и содержать только буквы латинского алфавита, цифры и символ подчеркивания.
- Мы использовали функцию site_url() для вывода текущего адреса сайта.
2. Шорткод с параметрами (атрибутами) #
Окей, я уже писал, что у шорткодов могут быть свои параметры, давайте теперь посмотрим как это делается.
В качестве примера я написал шорткод, который просто вставляет ссылку в пост, которая открывается в новой вкладке браузера target="_blank". Не думаю, что на деле он может быть полезен, но для нас сейчас главное — понять сам принцип работы шорткодов.
Параметров будет два: anchor и url — анкор (текст ссылки) и URL соответственно. Как будет выглядеть сам шорткод: [trueurl anchor="Мой блог" url="https://misha.agency/blog"]. Если параметр не будет указан в самом шорткоде, то будет использоваться его значение по умолчанию, заданное в функции.
function true_url_external( $atts ) { $params = shortcode_atts( array( // в массиве укажите значения параметров по умолчанию 'anchor' => 'Миша Рудрастых', // параметр 1 'url' => 'https://misha.agency', // параметр 2 ), $atts ); return '<a href="' . $params[ 'url' ] . '" target="_blank">' . $params[ 'anchor' ] . '</a>'; } add_shortcode( 'trueurl', 'true_url_external' );
- Названия атрибутов шорткодов также рекомендуется использовать в нижнем регистре. Значения же атрибутов могут содержать любые символы.
- Если в шорткод передать атрибут, который не представлен в атрибутах по умолчанию в функции shortcode_atts(), то этот атрибут будет проигнорирован.
3. Закрывающиеся шорткоды и шорткод внутри шорткода #
Давайте возьмём шорткод из предыдущего примера и немного переколдуем его. Напомню, что шорткод выглядел так: [trueurl anchor="текст ссылки" url="URL ссылки"].
Что, если мы переделаем его следующим образом: [trueurl anchor="текст ссылки"]URL ссылки[/trueurl].
Кроме того, вовнутрь закрывающихся шорткодов можно вставлять и другие шорткоды (благодаря функции do_shortcode()).
В соответствии с этим давайте переделаем наш код из предыдущего примера:
function true_url_external( $atts, $shortcode_content = null ) { $params = shortcode_atts( array( 'anchor' => 'Миша Рудрастых' ), $atts ); return '<a href="' . do_shortcode( $shortcode_content ) . '" target="_blank">' . $params[ 'anchor' ] . '</a>'; } add_shortcode( 'trueurl', 'true_url_external' );
Теперь шорткод следующего вида [trueurl anchor="главная"][misha][/trueurl] выведет ссылку на главную страницу вашего сайта (про шорткод [misha] я писал выше).
4. Используем буферизацию для вывода прямо в шорткоде #
Иногда бывает, что никак не получается внутри шорткода возвратить результат, например мы используем функцию get_template_part() внутри. Что делать в таких ситуациях?
Решается это довольно легко – при помощи буферизации.
function truemisha_shortcode_callback() { ob_start(); // тут можно сразу выводить при помощи echo() // или get_template_part( 'entry' ); // или закрывать тег ?> и выводить сразу HTML $output = ob_get_contents(); // всё, что вывели, окажется внутри $output ob_end_clean(); return $output; }
Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE #
Понятное дело, что гораздо удобнее вставлять шорткод будет через встроенный редактор TinyMCE, а если при этом будет ещё реализован интерфейс, позволяющий задавать параметры шорткода, то вообще круто.
PHP-код #
Вне зависимости от того, будет ли ваша кнопка текстовая, либо с иконкой, будет ли она содержать дополнительные поля ввода (параметры шорткода) или нет — во всех случаях PHP-код регистрации кнопки будет одинаков.
// Хуки function true_add_mce_button() { // проверяем права пользователя - может ли он редактировать посты и страницы if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; // если не может, то и кнопка ему не понадобится, в этом случае выходим из функции } // проверяем, включен ли визуальный редактор у пользователя в настройках (если нет, то и кнопку подключать незачем) if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'true_add_tinymce_script' ); add_filter( 'mce_buttons', 'true_register_mce_button' ); } } add_action('admin_head', 'true_add_mce_button'); // В этом функции указываем ссылку на JavaScript-файл кнопки function true_add_tinymce_script( $plugin_array ) { $plugin_array['true_mce_button'] = get_stylesheet_directory_uri() .'/true_button.js'; // true_mce_button - идентификатор кнопки return $plugin_array; } // Регистрируем кнопку в редакторе function true_register_mce_button( $buttons ) { array_push( $buttons, 'true_mce_button' ); // true_mce_button - идентификатор кнопки return $buttons; }
В этом примере для получения URL папки с текущей темой я использовал функцию get_stylesheet_directory_uri(). true_button.js — собственно сама кнопка, создайте этот файл в директории с темой (или там, где вам удобно, но не забудьте в этом случае поменять путь к нему).
JavaScript. Пример простой кнопки #
Займёмся содержимым файла true_button.js. Итак, создадим для начала простую кнопку, которая будет вставлять шорткод [misha].
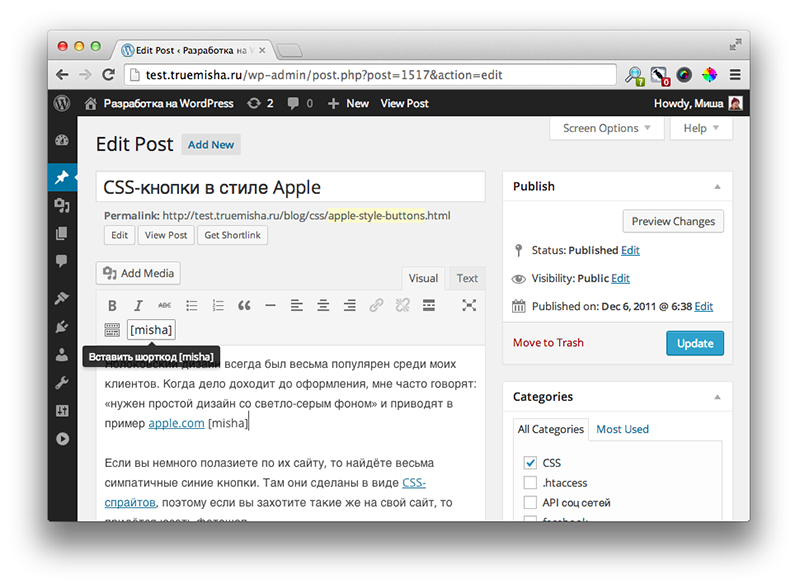
(function() { tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // true_mce_button - ID кнопки editor.addButton('true_mce_button', { // true_mce_button - ID кнопки, везде должен быть одинаковым text: '[misha]', // текст кнопки, если вы хотите, чтобы ваша кнопка содержала только иконку, удалите эту строку title: 'Вставить шорткод [misha]', // всплывающая подсказка icon: false, // тут можно указать любую из существующих векторных иконок в TinyMCE либо собственный CSS-класс onclick: function() { editor.insertContent('[misha]'); // вставляем шорткод [misha] в редактор, также можно задать любое действие jQuery } }); }); })();
В результате:

Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.
Подробнее на сайте https://misha.agency/wordpress/shortcodes.html?ysclid=m0nk2dslaf328831831
Яндекс Маркет занимает третье место по оборотам среди маркетплейсов в России, а количество активных продавцов за 2023 год выросло на 95%. В статье рассказываем, как бизнесу выйти на Яндекс Маркет и начать продавать
Магазин сайта. Реклама
Освещение деятельности в СМИ
Сайт «Вселенская База» работает на WordPress

